Tu veux que ton site web soit rapide et efficace ? L’optimisation des images est essentielle pour améliorer la vitesse de chargement de tes pages et offrir une meilleure expérience à tes visiteurs. Cet article te guidera à travers les bases de l’optimisation des images, ses avantages, et les différentes techniques à utiliser. Tu découvriras aussi plusieurs extensions pour automatiser l’optimisation et des conseils pratiques pour intégrer des images de manière optimale sur ton site web. Plongeons-y !
Que signifie l’optimisation des images ?
L’optimisation des images consiste à réduire la taille des fichiers sans sacrifier la qualité visuelle. C’est un processus qui permet de rendre les fichiers d’images plus petits et plus faciles à charger. Cela inclut plusieurs techniques comme la compression, le redimensionnement et le choix du bon format de fichier. En utilisant ces méthodes, tu peux t’assurer que tes images se chargent rapidement sur la page web, ce qui améliore l’expérience utilisateur.
Le but ultime de l’optimisation des images est de minimiser le temps de chargement des pages et d’utiliser moins de bande passante. Moins de temps de chargement signifie un site plus rapide et plus performant, ce qui est crucial non seulement pour les utilisateurs mais aussi pour le référencement (SEO). Un site rapide a plus de chances d’apparaître en haut des résultats de recherche.
En plus de cela, les images optimisées permettent une meilleure gestion des ressources serveur et réduisent les coûts liés à l’hébergement. Une fois optimisées, les images consomment moins d’espace de stockage et de bande passante, ce qui peut se traduire par des économies substantielles, surtout si ton site génère beaucoup de trafic.
Les avantages de l’optimisation des images
Optimiser les images présente de nombreux avantages, tant du point de vue de l’utilisateur que du point de vue technique. Un des principaux bénéfices est une amélioration significative de la vitesse de chargement des pages. Une page qui se charge rapidement retient l’attention des visiteurs et réduit les taux de rebond, ce qui augmente la probabilité que les utilisateurs restent plus longtemps sur ton site.
D’un point de vue SEO, les moteurs de recherche comme Google privilégient les sites qui se chargent rapidement. Par conséquent, une bonne optimisation des images peut aider à améliorer ton classement dans les résultats de recherche. Un site plus rapide est généralement mieux classé par les moteurs de recherche, ce qui se traduit par plus de trafic organique.
En outre, une bonne gestion des images contribue à une meilleure expérience utilisateur sur les appareils mobiles. Les utilisateurs mobiles représentent une grande partie du trafic internet, et ils s’attendent à des temps de chargement rapides. Des images lourdes peuvent ralentir les pages sur les connexions mobiles, ce que tu peux éviter en optimisant correctement tes images.
Comment optimiser les images pour le web et la performance ?
1. Choisir le format de fichier approprié
Le choix du format de fichier est crucial pour l’optimisation des images. Les formats les plus courants sont JPEG, PNG et SVG. Chaque format a ses propres avantages et ses propres inconvénients. JPEG est souvent utilisé pour des images riches en détails comme les photos, car il permet un bon rapport qualité/taille. PNG est idéal pour les images nécessitant une transparence ou qui doivent conserver une haute qualité visuelle.
SVG, ou Scalable Vector Graphics, est un format basé sur du code XML qui est parfait pour les logos et les icônes. Il est extrêmement léger et peut être redimensionné sans perte de qualité. En choisissant le bon format pour chaque type d’image, tu peux réduire considérablement la taille des fichiers tout en maintenant une qualité visuelle optimale.
Il est également important de noter que certains navigateurs gèrent mieux certains formats que d’autres. Par exemple, WebP est un format moderne qui offre une excellente compression sans perte de qualité, mais il n’est pas supporté par tous les navigateurs. Par conséquent, il est important de tester et de déterminer le format le plus adapté pour ton audience spécifique.
2. Trouver l’équilibre entre qualité de compression et taille
La compression est une autre technique importante pour optimiser les images. Il existe deux types de compressions : avec perte et sans perte. La compression avec perte réduit la taille du fichier en sacrifiant une partie de la qualité de l’image, tandis que la compression sans perte maintient toute la qualité initiale, mais avec une réduction de taille moindre.
La clé est de trouver l’équilibre parfait entre la qualité et la taille du fichier. Trop de compression peut dégrader l’image, la rendant floue et inutilisable. À l’inverse, pas assez de compression signifie que le fichier restera trop lourd. Divers outils peuvent t’aider à ajuster le niveau de compression pour obtenir le meilleur compromis possible.
Des options comme TinyPNG ou JPEG-Optimizer permettent de tester différents niveaux de compression et de voir le résultat en temps réel. En utilisant ce type d’outils, tu peux affiner la qualité et la taille de tes images, atteignant ainsi le meilleur équilibre pour tes besoins spécifiques.
3. Comprendre l’optimisation avec ou sans perte
L’optimisation avec perte consiste à réduire la taille du fichier au détriment de certains détails de l’image. Elle est souvent utilisée pour des photos ou des illustrations où une légère perte de qualité ne sera pas perceptible. Les formats comme JPEG et WebP sont couramment utilisés pour ce type de compression, car ils offrent un bon compromis entre la qualité et la taille du fichier.
D’un autre côté, l’optimisation sans perte conserve toute la qualité originale de l’image tout en réduisant sa taille. Ce type d’optimisation est idéal pour les images nécessitant une haute qualité, comme les logos ou les illustrations complexes. Les formats PNG et SVG sont souvent choisis pour ce type d’optimisation.
Il est important de choisir le type de compression en fonction des besoins de ton site. Pour des photos de produits, une compression avec perte pourrait être suffisante, tandis que pour des éléments de design critiques, une compression sans perte serait plus appropriée.
4. Utiliser des outils et programmes pour optimiser les images
Il existe de nombreux outils et programmes qui peuvent t’aider à optimiser les images rapidement et efficacement. Des logiciels comme Photoshop et GIMP offrent des options de compression intégrées, te permettant de choisir le niveau de qualité souhaité directement lors de l’exportation des images.
Pour les solutions en ligne, des services comme TinyPNG, CompressJPEG, et ImageOptim proposent des outils faciles à utiliser, souvent avec des fonctionnalités avancées comme la réduction automatique de la taille des fichiers sans sacrifier la qualité. De plus, il existe des plugins spécifiques pour des plateformes comme WordPress, rendant l’optimisation des images presque automatique.
Ces outils te permettent non seulement de gagner du temps mais aussi de t’assurer que tes images sont toujours optimisées pour la performance. Ils sont indispensables pour quiconque souhaite maintenir un site rapide et performant sans passer des heures à optimiser chaque image manuellement.
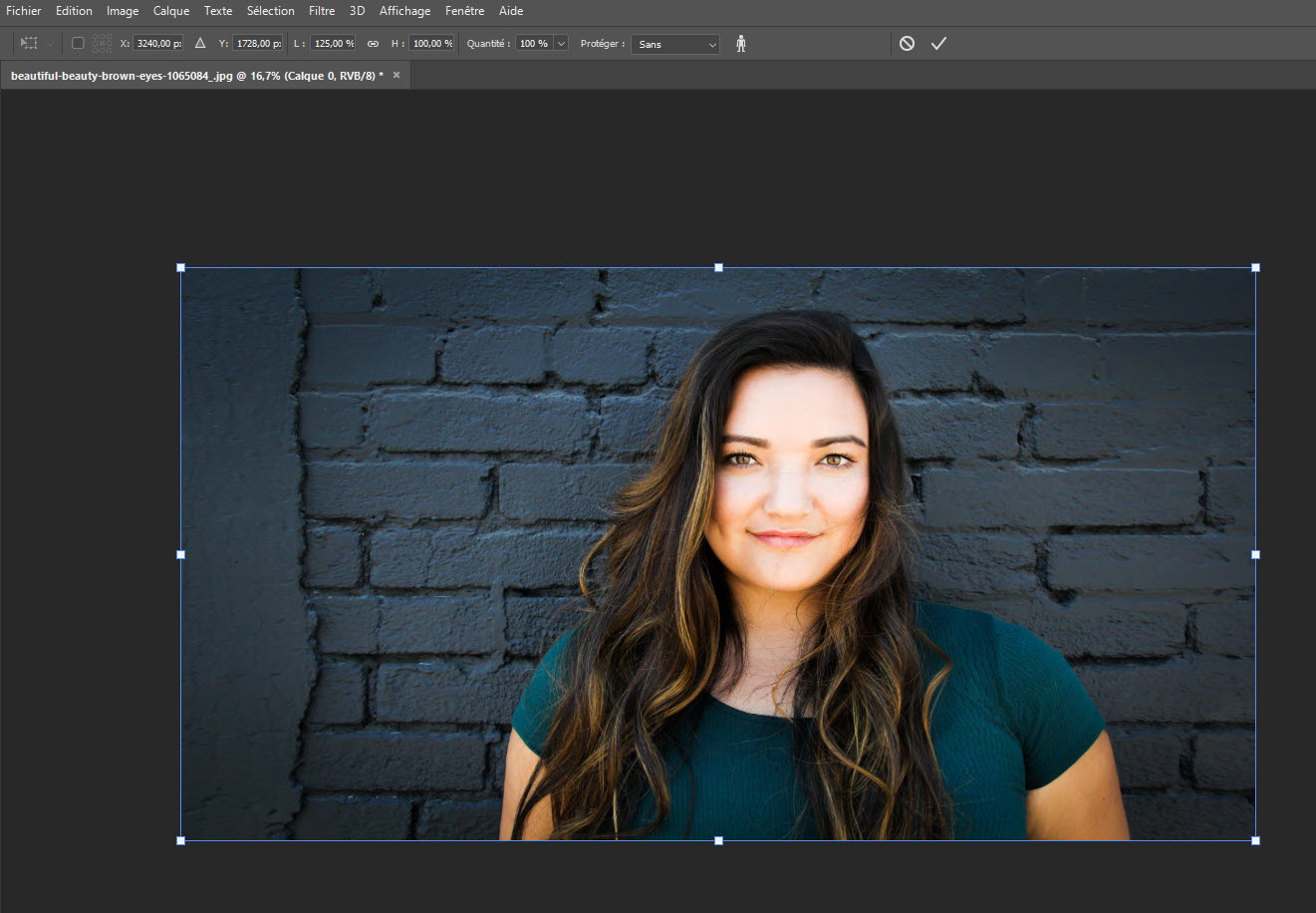
5. Redimensionner les images à la bonne échelle
Redimensionner tes images à la bonne échelle est aussi crucial que la compression. Une image beaucoup plus grande que l’affichage nécessaire sur le site sera toujours plus lourde, quoi que tu fasses. Par exemple, si ton site a besoin d’images de 800 pixels de large, il est inutile d’uploader des images de 3000 pixels de large.
En utilisant des outils comme Photoshop, GIMP, ou même des services en ligne comme Pixlr, tu peux redimensionner tes images à des dimensions exactes pour ton site. Cela garantit que l’image servie aux visiteurs est de la taille juste et non une version surdimensionnée qui ralentira leur expérience.
N’oublie pas aussi d’utiliser les attributs HTML « width » et « height » pour définir les dimensions des images. Cela aide les navigateurs à savoir de quelle taille sera l’image avant de la charger, contribuant ainsi à une meilleure performance de chargement des pages. https://www.youtube.com/embed/qMzmTtZcRbw/u0026pp=YAHIAQE%3D?amp;controls=1&autoplay=0&mute=1&modestbranding=1&rel=0&loop=0
Extensions pour optimiser les images que vous pouvez utiliser
1. Imagify Image Optimizer
Imagify est un outil puissant qui propose des options de compression avec ou sans perte. Compatible avec WordPress, il facilite l’optimisation des images directement depuis ton tableau de bord. En plus d’optimiser les nouvelles images, Imagify peut également compresser les images déjà présentes sur ton site.
Il est possible de choisir entre plusieurs niveaux de compression : Normal (sans perte), Agressif et Ultra (avec perte). Chacune de ces options te permet de trouver l’équilibre parfait entre qualité et taille de fichier selon tes besoins. Imagify est donc une excellente solution pour ceux qui cherchent une méthode simple et efficace pour améliorer la performance de leur site.
En utilisant Imagify, tu bénéficieras aussi du redimensionnement automatique des images, garantissant que les fichiers téléchargés sur ton site sont toujours optimisés pour leurs affichages spécifiques. C’est un outil complet pour maintenir un site rapide et performant.
2. Optimole
Optimole est un autre plugin WordPress populaire qui optimise les images en temps réel. Ce plugin utilise le cloud pour transformer tes images originales en versions allégées et adaptées aux différents types d’appareils et de navigateurs des utilisateurs, sans que tu aies à faire quoi que ce soit.
Optimole ajuste automatiquement la taille des images en fonction de la résolution de l’appareil de l’utilisateur, garantissant ainsi la meilleure qualité d’image possible pour chaque visiteur. Par exemple, il servira des images plus légères aux utilisateurs mobiles tandis que ceux sur des écrans haute définition recevront des images de meilleure qualité.
En plus de la compression et du redimensionnement, Optimole met en cache les images optimisées sur un réseau de diffusion de contenu (CDN), ce qui améliore encore le temps de chargement. Un outil tout-en-un pour maximiser les performances de ton site.
3. Optimus Image Optimizer
Optimus est une solution d’optimisation des images très efficace pour les utilisateurs de WordPress. Offrant à la fois des options de compression avec et sans perte, Optimus peut réduire la taille des fichiers d’images de manière significative, rendant ainsi ton site plus rapide.
L’un des grands avantages d’Optimus est sa facilité d’utilisation. Une fois installé, il optimise automatiquement chaque image que tu télécharges sur ton site. De plus, pour les sites HTTPS, Optimus propose une optimisation sécurisée pour garantir la confidentialité des données.
Optimus permet de configurer divers paramètres de compression directement depuis ton tableau de bord WordPress. C’est donc un excellent choix pour les webmasters cherchant à améliorer la vitesse de leur site sans consacrer trop de temps à l’optimisation manuelle des images.
4. WP Smush
WP Smush est l’un des plugins les plus populaires pour l’optimisation des images sur WordPress. Il propose une compression sans perte qui réduit la taille des fichiers tout en maintenant une qualité élevée. WP Smush analyse et compresse automatiquement toutes les images lors de leur téléchargement.
En plus de la compression, WP Smush offre des fonctionnalités de redimensionnement automatique. Cela permet d’ajuster les dimensions des images selon les besoins spécifiques de ton site, garantissant des temps de chargement optimaux.
Avec la version premium de WP Smush, tu débloques des options encore plus avancées, comme l’optimisation en masse et l’intégration avec d’autres plugins de galerie d’images. Un outil complet et polyvalent pour maintenir la performance de ton site web.
5. TinyPNG (également pour JPGs compressés)
TinyPNG est un outil en ligne très populaire qui utilise une technique de compression avec perte pour réduire la taille des fichiers PNG et JPEG. Bien que la compression soit avec perte, la qualité de l’image reste très élevée, ce qui en fait un choix idéal pour la plupart des utilisations web.
Son interface simple et conviviale facilite le téléchargement et l’optimisation des images en quelques clics. TinyPNG offre également des plugins pour des plateformes comme WordPress et Magento, rendant l’optimisation encore plus facile pour les utilisateurs de ces systèmes.
TinyPNG est particulièrement efficace pour les images nécessitant transparence ou haute détail. Il propose également une API pour les utilisateurs plus avancés souhaitant intégrer directement l’optimisation dans leur flux de travail.
6. ImageRecycle
ImageRecycle est une autre excellente option pour l’optimisation des images, offrant des outils pour compresser à la fois les images et les fichiers PDF. Ce service est compatible avec divers CMS comme WordPress, Joomla, et Magento, facilitant l’intégration automatique de la compression des images.
ImageRecycle propose une optimisation avec et sans perte et permet de compresser les images déjà présentes sur ton site ainsi que les nouvelles images téléchargées. Son interface facile à utiliser te permet de gérer tes images optimisées directement depuis ton tableau de bord CMS.
Avec ses diverses options de compression, ImageRecycle est un choix idéal pour ceux cherchant à optimiser non seulement les images mais aussi d’autres types de fichiers volumineux, améliorant ainsi les temps de chargement et la performance globale du site.
7. EWWW Image Optimizer
EWWW Image Optimizer est un plugin WordPress robuste offrant à la fois des options de compression avec et sans perte. Ce plugin permet non seulement d’optimiser les images lors de leur téléchargement mais aussi de compresser les images déjà existantes sur ton site.
Un des grands avantages d’EWWW Image Optimizer est sa flexibilité en termes de contrôle de la qualité et de la taille des fichiers. Il propose différents niveaux de compression que tu peux ajuster selon tes besoins, garantissant ainsi la meilleure qualité d’image possible tout en optimisant les performances.
Ce plugin propose également des enhancements avancés comme le redimensionnement automatique des images dépassant une certaine taille, le support des formats WebP, et l’intégration avec un réseau de diffusion de contenu (CDN) pour des temps de chargement encore plus rapides.
Optimiser les images : étude de cas pour le web
JPG non compressés
Les images JPG non compressées ont souvent un poids très élevé, ce qui affecte négativement les temps de chargement de la page. Par défaut, une image non compressée conserve toute la qualité de l’image initiale, ce qui est souvent inutile et contre-productif pour le web.
Les JPG non compressés peuvent facilement atteindre des tailles de fichier de plusieurs mégabytes, ralentissant ainsi considérablement le site. De plus, un grand nombre d’images non compressées peut surcharger le serveur d’hébergement, entraînant des coûts supplémentaires et des performances globales réduites.
Dans une étude de cas, il a été observé que la compression d’un fichier JPG de 5 Mo pouvait réduire sa taille à 500 Ko sans perte notable de qualité visuelle. Cela montre clairement l’importance de la compression pour les performances et l’expérience utilisateur.
JPG compressés
Les JPG compressés offrent un bon compromis entre qualité et taille du fichier. En utilisant des outils de compression avec perte, il est possible de réduire significativement la taille du fichier tout en maintenant une qualité acceptable pour les images de site web.
Un exemple typique peut être un fichier JPG compressé à 70% de sa qualité initiale. Cette compression réduit la taille du fichier de manière importante, souvent à moins de 20% de sa taille non compressée. Le résultat est une image visuellement similaire mais beaucoup plus légère et rapide à charger.
La compression des JPG est particulièrement utile pour les photographies et les images riches en détails. Une étude de cas montre qu’en compressant un fichier JPG de 2 Mo à 200 Ko, les temps de chargement de la page se sont améliorés de manière significative, augmentant ainsi l’engagement utilisateur.
Utilisation des SVG : les avantages à connaître
JPG (taille optimisée : 81,4 Ko)
Les fichiers JPG optimisés sont une bonne solution pour des images nécessitant une bonne qualité visuelle tout en étant plus légers. Avec des techniques de compression appropriées, un fichier JPG peut être réduit à une taille gérable, comme 81,4 Ko, tout en conservant une qualité d’image suffisante pour la plupart des usages web.
Le principal avantage d’un JPG optimisé est son compromis entre la qualité visuelle et la performance du site. Bien que légèrement plus lourds que les autres formats, les JPG restent la meilleure option pour les images complexes et les photos où les détails sont importants.
Pour obtenir ces résultats, des outils comme TinyPNG ou JPEG-Optimizer peuvent être utilisés pour ajuster le niveau de compression. Cela garantit que les images sont assez légères pour un chargement rapide tout en étant suffisamment détaillées pour rester attrayantes visuellement.
PNG (taille optimisée : 85,1 Ko)
Les fichiers PNG sont souvent utilisés pour des images nécessitant des détails translucides ou un fond transparent. Par défaut, ils sont plus lourds que les JPG, mais une optimisation appropriée peut les rendre beaucoup plus légers. Par exemple, un fichier PNG peut être optimisé pour atteindre une taille de 85,1 Ko tout en maintenant ses propriétés uniques.
Les outils de compression sans perte sont particulièrement efficaces pour les PNG, permettant de réduire la taille sans compromettre la qualité. Cette optimisation est cruciale pour les éléments graphiques du site, comme les logos, les icônes, et les illustrations où chaque détail compte.
Les PNG optimisés hydratent les images de grande qualité sans alourdir les pages. En réduisant la taille des fichiers PNG, ton site web peut offrir une expérience utilisateur fluide tout en conservant la qualité d’image nécessaire.
SVG (taille optimisée : 6,1 Ko)
Les fichiers SVG sont une solution idéale pour
FAQ
Comment optimiser les images d’un site Web ?
Pour optimiser les images d’un site Web, réduisez leur taille en utilisant des formats comme JPEG ou WebP. Compressez les fichiers sans perte significative de qualité. Utilisez des outils comme Photoshop, TinyPNG, ou des plugins comme WP Smush pour compresser automatiquement les images.
Comment mettre en page une page web de façon optimisée ?
Pour optimiser la mise en page d’une page web, utilisez du HTML sémantique pour structurer le contenu, des CSS pour le styled, et assurez-vous que le site est responsive pour s’adapter à tous les appareils. Minimisez les fichiers CSS et JavaScript pour améliorer les temps de chargement. Pensez également à utiliser des outils comme Google PageSpeed Insights pour vérifier les performances.
Comment Pouvez-vous améliorer la visibilité des images ?
Pour améliorer la visibilité des images, vous pouvez augmenter la résolution pour une meilleure clarté et ajuster la luminosité et le contraste pour un meilleur équilibre visuel. L’utilisation de filtres de netteté peut également aider à rendre les détails plus visibles. Assurez-vous aussi que l’éclairage de l’environnement dans lequel l’image est visualisée est approprié.
Comment optimiser ses photos ?
Pour optimiser ses photos, assure-toi de réduire leur taille sans perdre trop de qualité en utilisant des outils comme TinyPNG. Utilise des formats de fichier adaptés (JPEG pour les photos, PNG pour les graphismes). Enfin, ajuste les dimensions en fonction de l’utilisation finale pour éviter l’excès de pixels inutiles.