Faire pivoter manuellement une image ou une forme
Lorsque vous travaillez avec des images ou des formes sur votre site web, il peut arriver que vous ayez besoin de les faire pivoter. Heureusement, cela peut être facilement réalisé en utilisant le langage HTML. Pour faire pivoter manuellement une image ou une forme, vous pouvez utiliser la propriété CSS « transform ».
Tout d’abord, commencez par sélectionner l’élément que vous souhaitez faire pivoter en utilisant une balise HTML, telle que pour une image ou
Dans cet exemple, nous avons utilisé une image avec l’ID « image », mais vous pouvez utiliser l’ID de votre choix. La valeur « 90deg » indique que nous voulons faire pivoter l’image de 90 degrés dans le sens des aiguilles d’une montre. Vous pouvez ajuster cette valeur selon vos besoins.
De plus, si vous souhaitez faire pivoter une forme plutôt qu’une image, vous pouvez utiliser la même propriété CSS « transform ». Par exemple, si vous souhaitez faire pivoter une forme carrée, vous pouvez utiliser le code CSS suivant :
Dans cet exemple, nous avons défini la largeur et la hauteur de la forme carrée en utilisant les propriétés CSS « width » et « height ». Ensuite, nous avons utilisé la valeur « 45deg » pour faire pivoter la forme carrée de 45 degrés.
En utilisant la propriété CSS « transform » et les bonnes valeurs d’angle, vous pouvez facilement faire pivoter vos images ou formes selon vos besoins.
Faire pivoter une image ou une forme d’une quantité spécifique
Si vous souhaitez faire pivoter une image ou une forme d’une quantité spécifique, vous pouvez également le faire en utilisant la propriété CSS « transform » en combinaison avec le langage HTML.
Pour cela, utilisez la même méthode que celle décrite précédemment pour sélectionner l’élément que vous souhaitez faire pivoter. Ensuite, ajoutez simplement la valeur d’angle spécifique à laquelle vous souhaitez faire pivoter l’élément, comme illustré ci-dessous :
Dans cet exemple, nous avons fait pivoter l’image de 30 degrés dans le sens des aiguilles d’une montre en utilisant la valeur « 30deg ». Vous pouvez ajuster cette valeur pour obtenir l’angle de rotation souhaité.
Il en va de même si vous souhaitez faire pivoter une forme d’une quantité spécifique. Utilisez la même méthode que celle décrite précédemment pour sélectionner et styliser votre forme, puis ajoutez la valeur d’angle spécifique pour faire pivoter la forme.
En utilisant cette méthode, vous pouvez faire pivoter vos images ou formes selon l’angle exact que vous souhaitez.
En plus de faire pivoter vos images ou formes, vous pouvez également effectuer d’autres actions sur ces éléments en utilisant le langage HTML et des propriétés CSS supplémentaires.
Par exemple, vous pouvez appliquer une transition en douceur lors de la rotation d’un élément en utilisant la propriété CSS « transition ». Cela donnera un effet visuel fluide lorsque l’élément est pivoté.
De plus, vous pouvez également contrôler le centre de rotation de l’élément en utilisant la propriété CSS « transform-origin ». Cela vous permet de spécifier où vous souhaitez que l’élément pivote autour, que ce soit son centre, le coin supérieur gauche, ou un point personnalisé.
En expérimentant avec ces propriétés CSS et en combinant différentes actions, vous pouvez créer des effets visuels intéressants sur vos images ou formes, ajoutant ainsi de la dynamique à votre site web.
N’hésitez pas à explorer la documentation HTML et CSS pour découvrir davantage de possibilités et d’options pour faire pivoter vos images ou formes selon vos besoins.
En résumé, pour faire pivoter une photo en utilisant HTML, vous pouvez utiliser la propriété CSS « transform » en combinaison avec des balises HTML appropriées telles que ou
FAQ
Comment faire pivoter une photo sur mon portable ?
Ouvrez la photo dans la galerie de votre téléphone, appuyez sur l’icône d’édition (généralement un crayon ou un pinceau), puis choisissez l’option de rotation (souvent représentée par une flèche circulaire). Suivez ensuite les instructions pour faire pivoter la photo comme vous le souhaitez.
Comment changer le sens d’une image ?
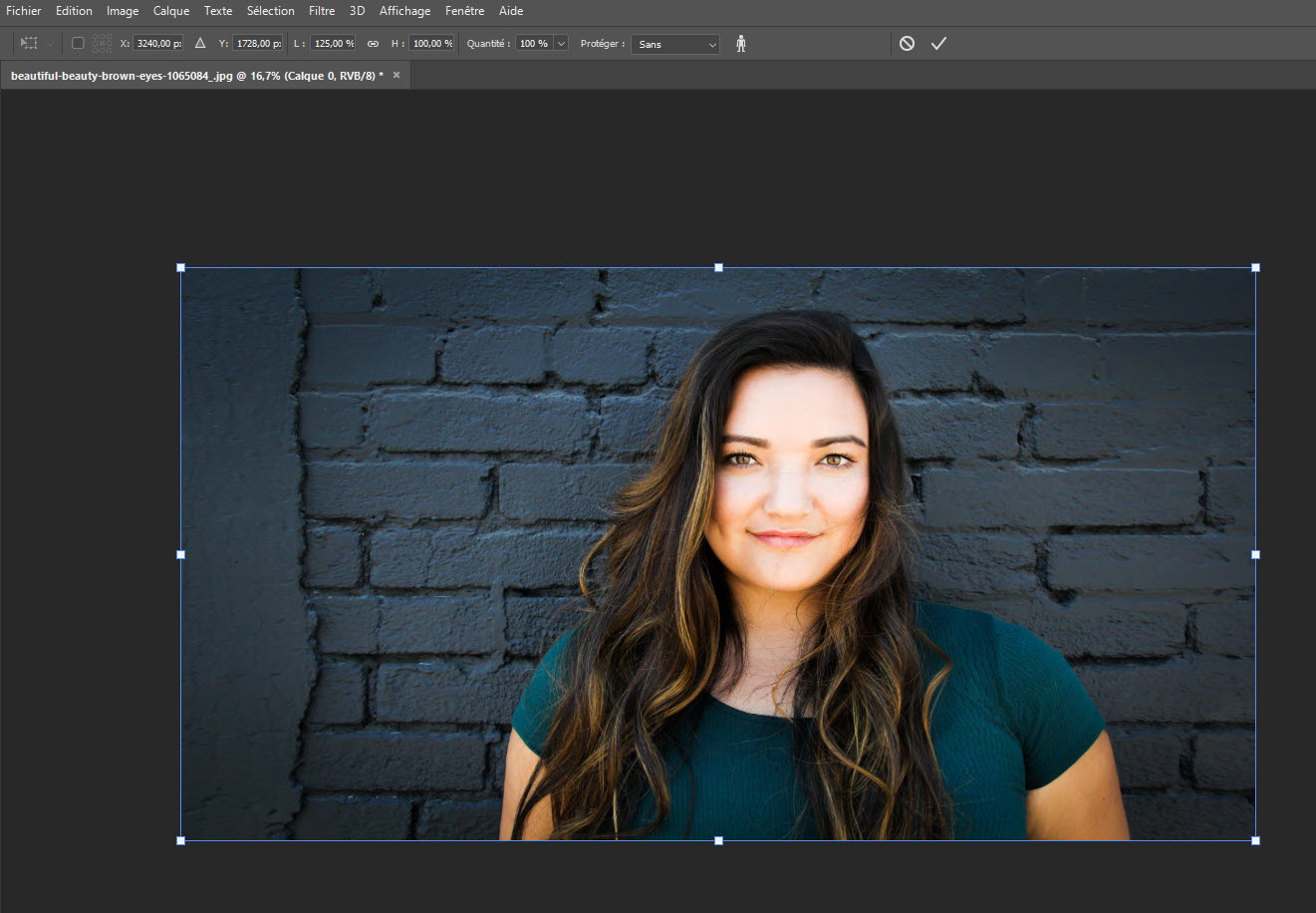
Pour changer le sens d’une image, ouvrez l’image dans un logiciel d’édition comme Photoshop, puis utilisez l’option de rotation/flippage ou de transformation miroir pour inverser ou changer le sens de l’image. Vous pouvez également ajuster le point de vue ou la perspective pour changer le sens perçu.
Comment faire pivoter une photo sur iPhone ?
Ouvrez l’application ‘Photos’ sur votre iPhone et sélectionnez la photo que vous souhaitez faire pivoter. Appuyez sur ‘Modifier’ en haut à droite, puis sur l’icône de rotation en bas à gauche. Ensuite, utilisez deux doigts pour faire pivoter la photo dans le sens souhaité puis appuyez sur ‘Terminé’.
Comment changer l’inclinaison d’une image ?
Pour changer l’inclinaison d’une image, vous aurez besoin d’un logiciel de traitement d’image, comme Adobe Photoshop ou GIMP. Dans ces logiciels, vous pouvez sélectionner l’image, puis utiliser l’outil de rotation pour changer son inclinaison. Enfin, appliquez les modifications pour enregistrer l’image inclinée.